こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのフッターをカスタマイズする手順を紹介したいと思います。
完成イメージ
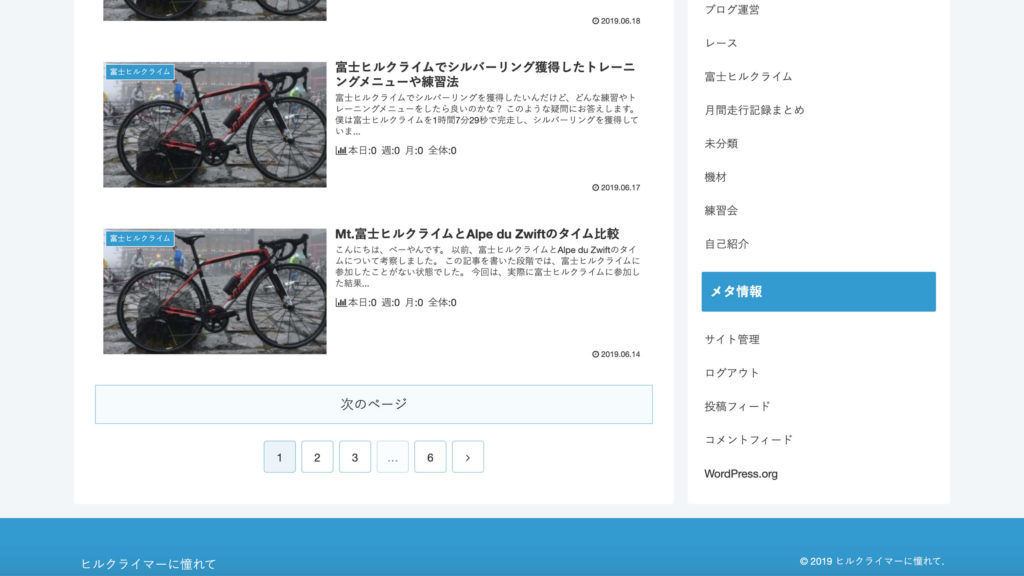
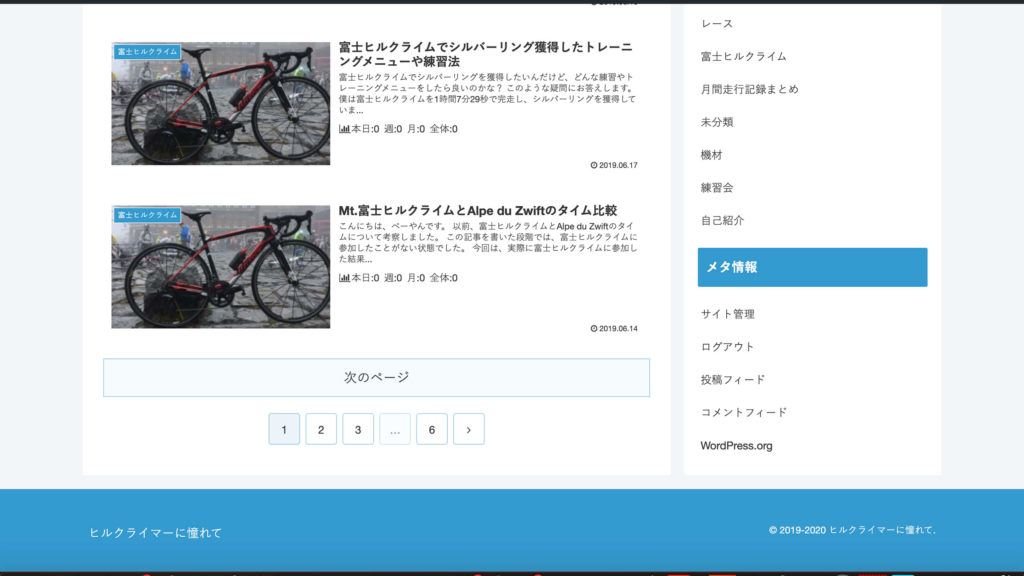
Cocoonをインストールした段階では、フッターは下記の画像のようなレイアウトになっています。
before

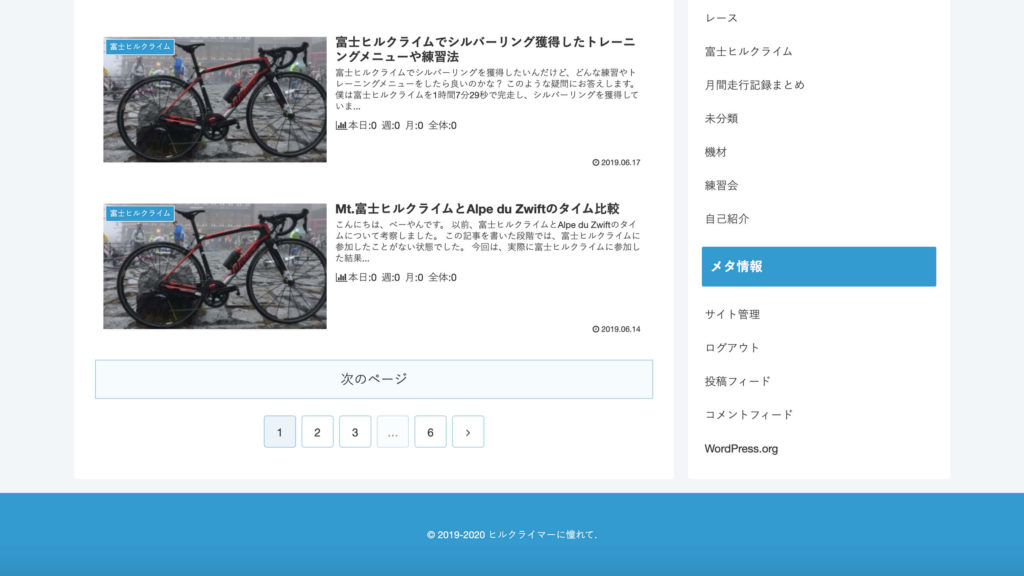
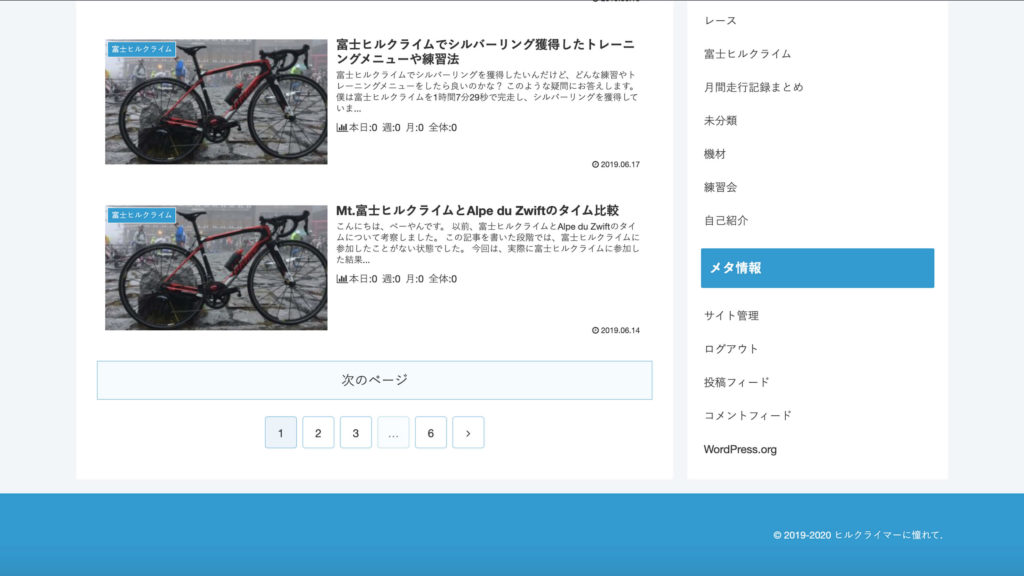
今回カスタマイズして完成するイメージは下記の画像のような感じです。
サイトタイトルをフッターの上下中央に揃えて見やすくカスタマイズしたいと思います。
after

フッターをカスタマイズする手順
それではフッターをカスタマイズしていきたいと思います。
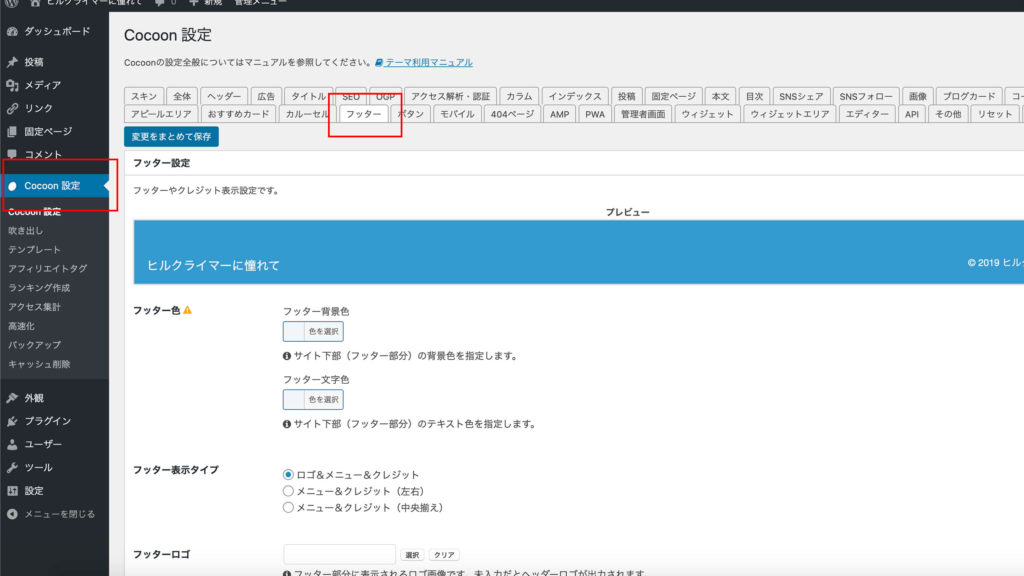
「Cocoon全体」から「フッター」を選択します。

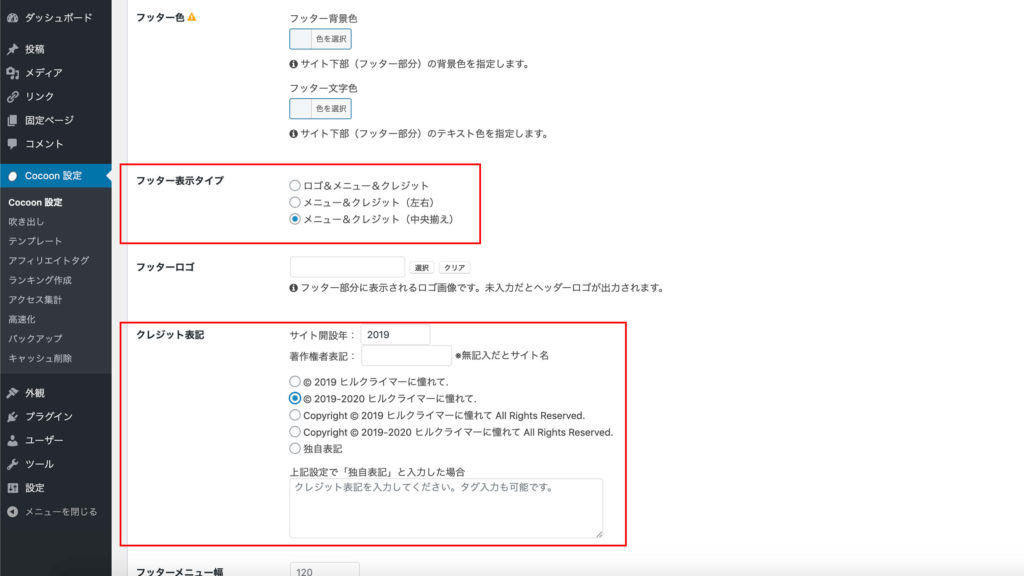
「フッター表示タイプ」の中から「メニュー&クレジット(中央揃え)」を選択します。
「クレジット表記」の中から好きな表記を選択してください。
今回は上から2番目の表記を選択したいと思います。

下までスクロールして「変更をまとめて保存」をクリックしましょう。
ちなみに、フッターの背景色や文字色を変更したい場合は、「フッター背景色」と「フッター文字色」で好きな色に変更することができます。
次にCSSを編集して見た目を整えていきます。
CSSを追加しないと上記の「before」の画像のようにフッターのテキストが下寄りになって少し見にくいです。
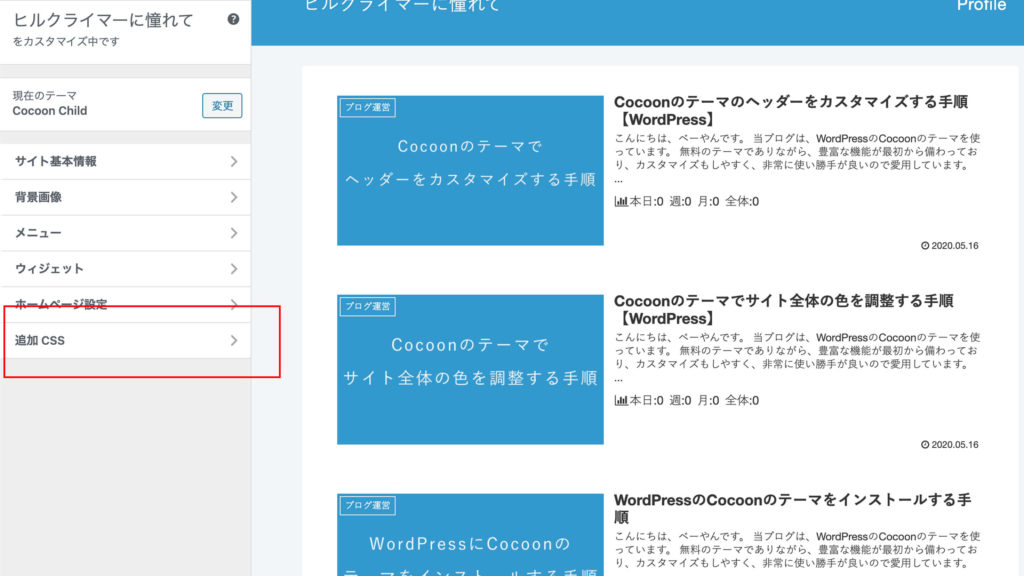
管理画面の「外観」から「カスタマイズ」を選択。

カスタマイズ画面から「追加CSS」を選択。

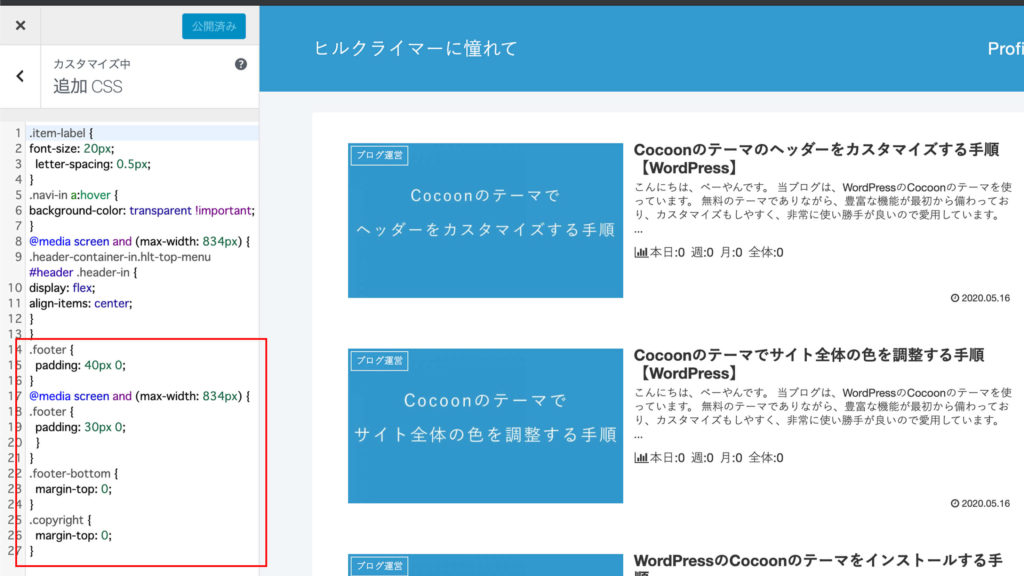
下記ののCSSを追加しましょう。

/* 上下に余白を持たせる */
.footer {
padding: 40px 0;
}
/* レスポンシブサイズ用の余白 */
@media screen and (max-width: 834px) {
.footer {
padding: 30px 0;
}
}
/* 不要な余白をリセット */
.footer-bottom {
margin-top: 0;
}
/* 不要な余白をリセット */
.copyright {
margin-top: 0;
}(コピペでOKですが、ご自身でCSSを追加している場合やスキンを設定している場合はうまくいかないこともあるかもしれません)
最後に「公開」をクリックして完了です。
サイトを確認するとフッターのテキストが上下中央揃えになり、テキストの上下に余白ができているかと思います。
参考にフッター表示タイプの別バージョンの画像を載せておきます。
まずはデフォルト設定の「ロゴ&メニュー&クレジット」です。
テキストがフッターの上下中央揃えになって良いですね。

次は「メニュー&クレジット(左右)」です。
メニューが左寄せ、クレジットが右寄せになるのですが、メニューを設定していないため、左側には何も表示されずにクレジットの表示のみになっています。

メニューを設定していない場合は「メニュー&クレジット(中央揃え)」、メニューを設定している場合は「メニュー&クレジット(左右)」が見やすくておすすめです。
Cocoonのテーマのフッターをカスタマイズする手順は以上です。
最後までご覧いただきありがとうございました。
それでは。
当ブログはエックスサーバーで運営中です。





コメント