こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのテーマでサイト全体の色をカスタマイズする手順を紹介したいと思います。
Cocoonのテーマをダウンロードしたい方は前回の記事を先にご覧ください。
完成イメージ
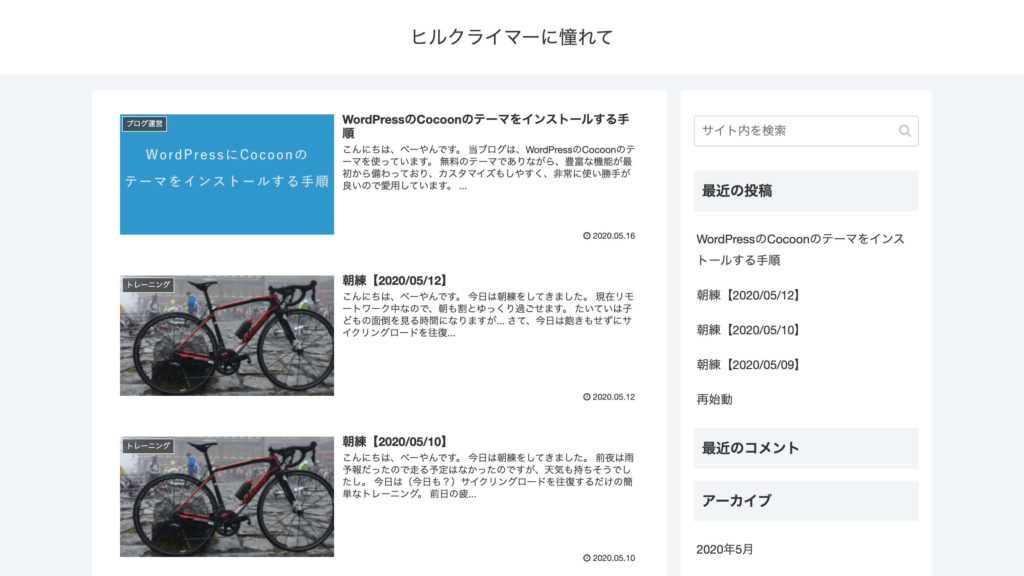
Cocoonをインストールした状態では次の画像のように、白色とグレーをベースにした味気ない色味になっています。

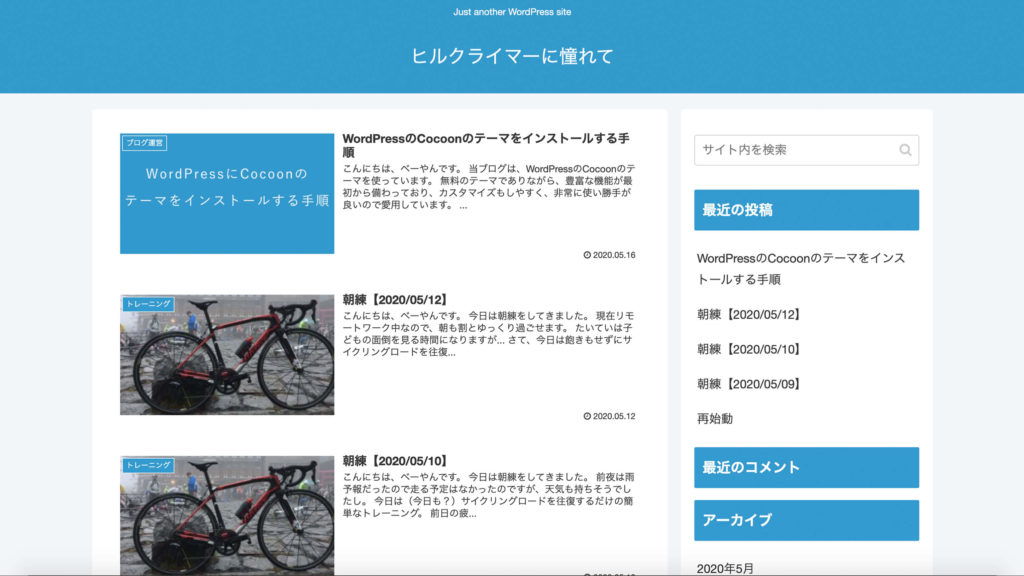
今回目指す完成イメージはこちらです。
青色をベースにしたサイトにしていきたいと思います。

色などは好みに合わせて変更できるのがCocoonの良いところです。
サイト全体の色をカスタマイズする手順
それでは色の変更の手順を説明していきます。
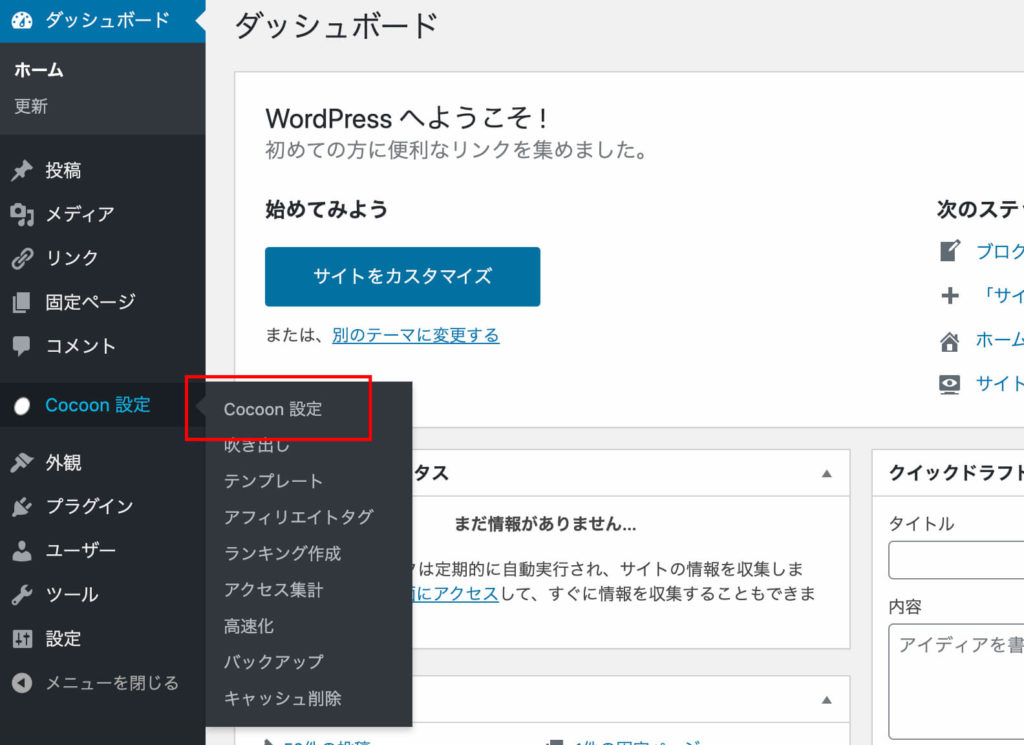
まずはじめにWordPressの管理画面から「Cocoon設定」を選択します。

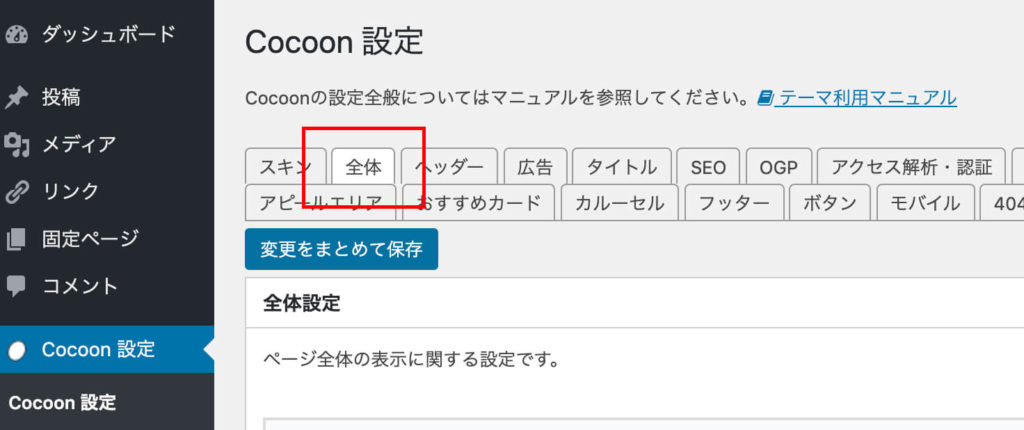
Cocoon設定の画面が表示されますので「全体」をクリックします。

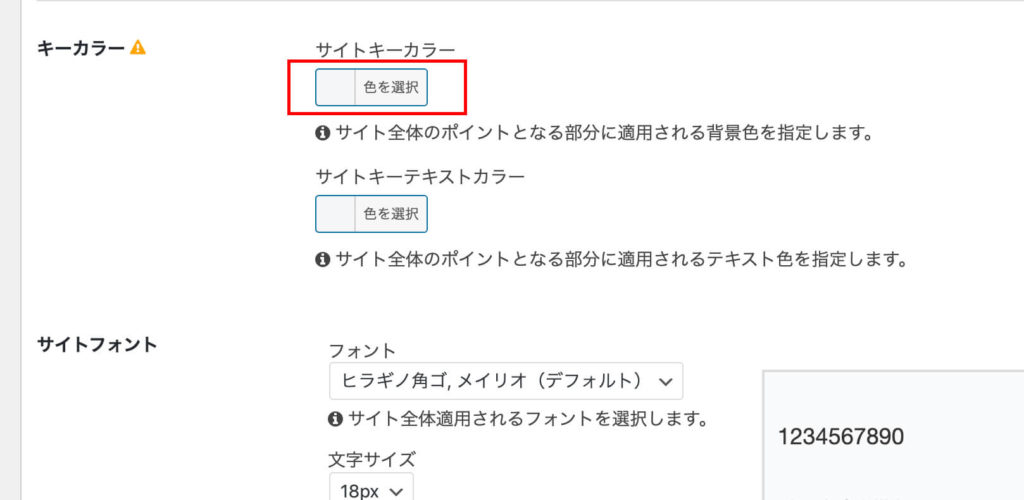
下にスクロールすると「キーカラー」という項目がありますので、こちらを編集していいきます。

サイトキーカラーの下の「色を選択」をクリックすると色を選択することができます。
ここに好きな色を入れましょう。
今回は青色ベースの「#3399cc」を適用したいと思います。

次にサイトキーテキストカラー下の「色を選択」をクリックします。
こちらではテキストの色を選択することができます。
今回は白色の「#ffffff」を適用したいと思います。

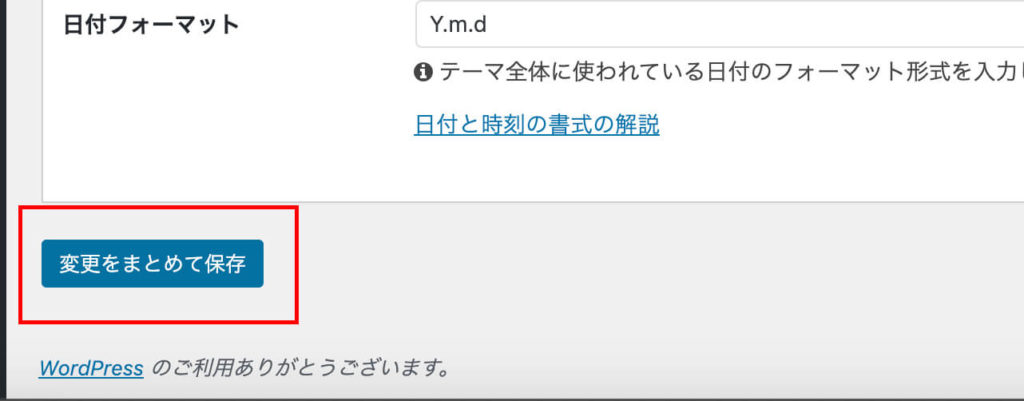
サイトカラーとサイトテキストカラーの選択が終わったら一番下までスクロールしましょう。
「変更をまとめて保存」を選択すると色がサイトに反映されます。

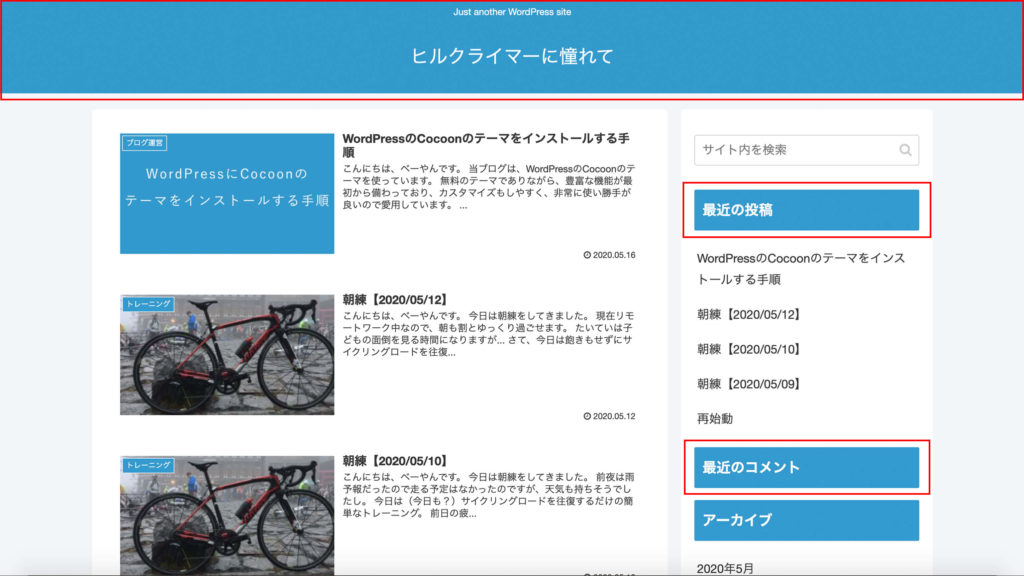
これでサイトを確認してみると、最初にご覧いただいたイメージになっているかと思います。
赤枠で囲んだところが色の変わったところです。

ヘッダーやフッター、サイドバーの見出しなどが選択した色に変わっていると思います。
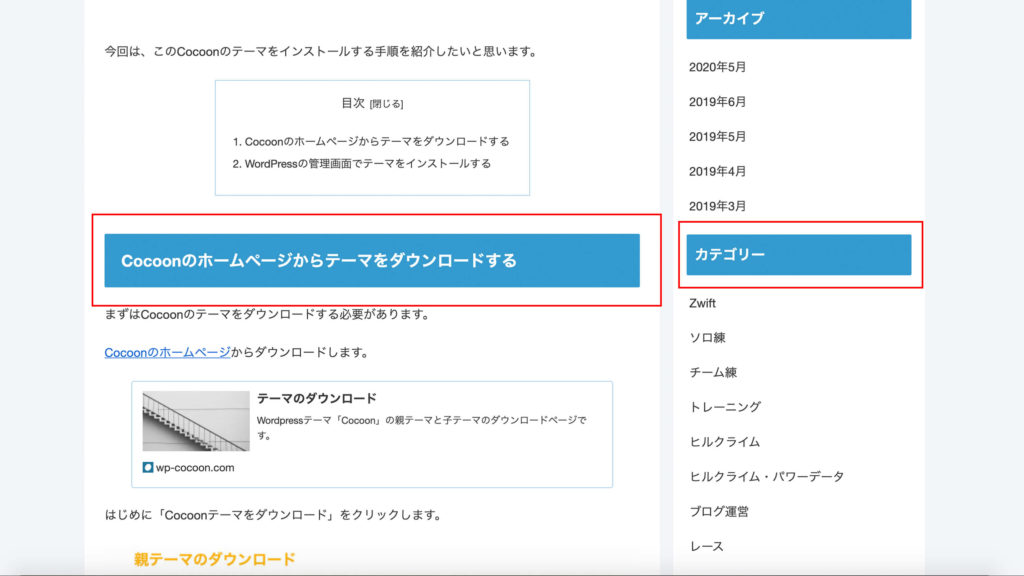
さらに個別の記事を見てみると、記事内の見出しも選択した色に変わっていると思います。

細かい設定も必要ないので簡単ですね。
ぜひ好みの色に変更してみてください。
color-sample.comというサイトで好みの色を見つけて、カラーコードをコピペすると好きな色を設定できます。

Cocoonのテーマでサイト全体の色をカスタマイズする手順は以上です。
最後までご覧いただきありがとうございました。
それでは。
当ブログはエックスサーバー を使用しています。






コメント