こんにちは、ベーやんです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのテーマをフォントや文字色をカスタマイズする手順を紹介したいと思います。
Cocoonのテーマをダウンロードしたい方は先にこちらの記事をご覧ください。
それでは手順を紹介していきます。
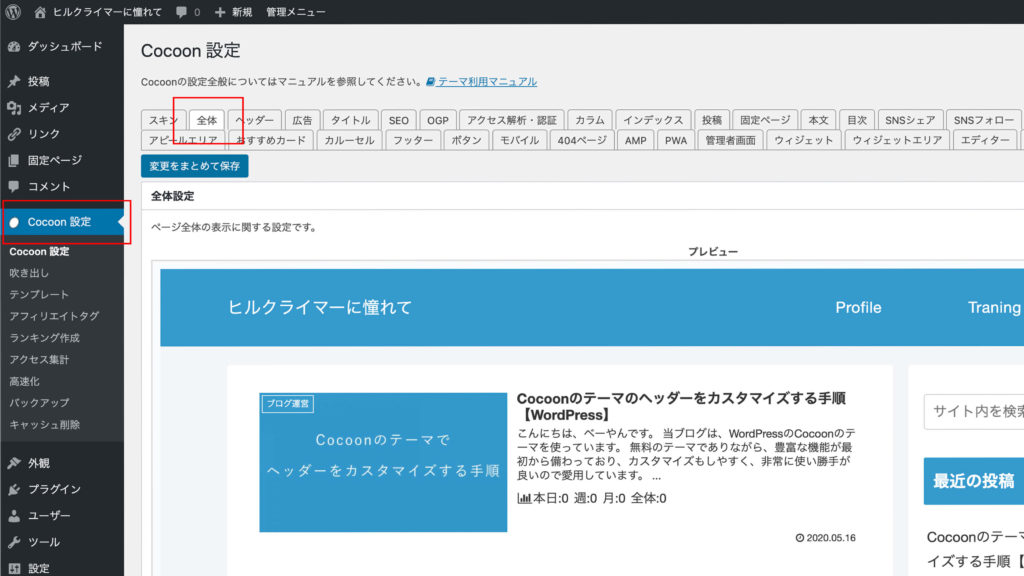
はじめに「Cocoon設定」から「全体」を選択。

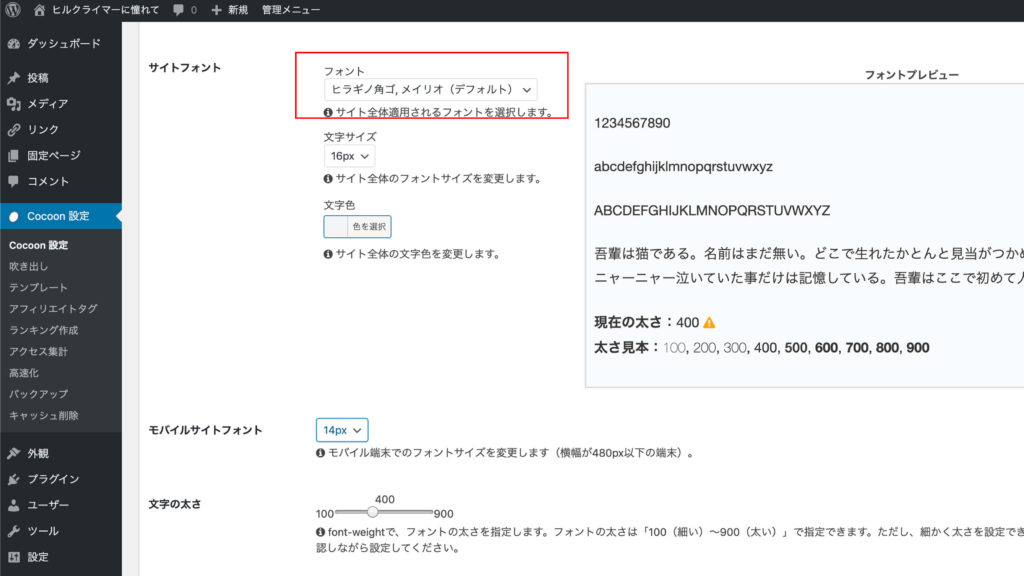
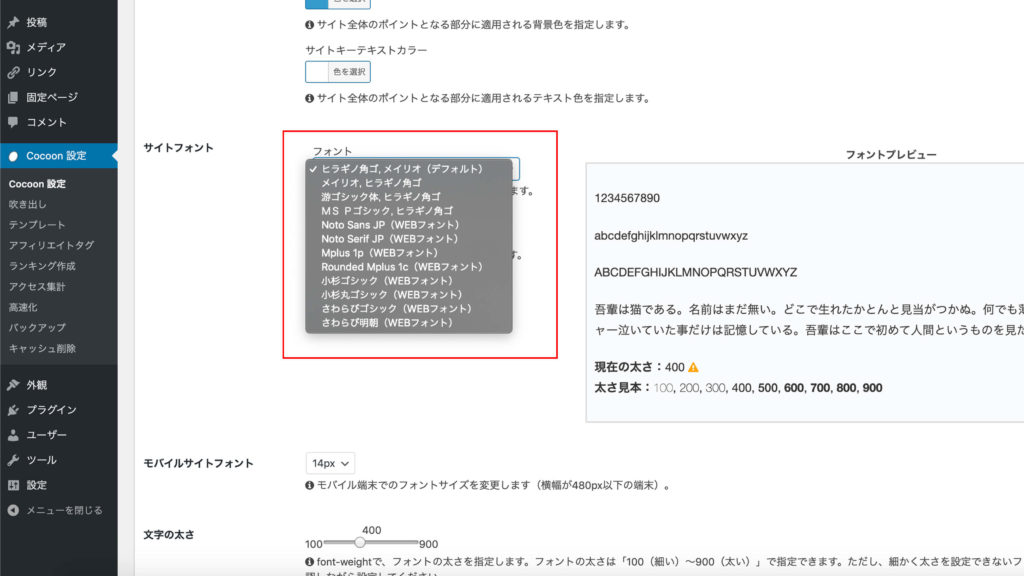
「サイトフォント」の「フォント」をクリック。

初期設定では「ヒラギノ角ゴ,メイリオ」になっていますので、好みのフォントを選んでください。

文字色も同様に「色を選択」をクリックして好きな色を入力しましょう。
初期設定では「#333」が適用されています。
参考までに、当ブログでは「#222」に変更しています。

「色をどうやって調べたら良いかわからないよ…」という方は、こちらのサイトで好きな色を見つけていただくと良いかと思います。

色見本と配色サイト - color-sample.com
More than 16 million colors
下までスクロールして「変更をまとめて保存」をクリックすると反映されています。
サイトを確認してみましょう。フォントや文字色が変わっているはずです。
Cocoonのテーマのフォントや文字色をカスタマイズする手順は以上です。
最後までご覧いただきありがとうございました。
それでは。
当ブログはエックスサーバーで運営中です。






コメント