こんにちは、Takaです。
当ブログは、WordPressのCocoonのテーマを使っています。
無料のテーマでありながら、豊富な機能が最初から備わっており、カスタマイズもしやすく、非常に使い勝手が良いので愛用しています。
今回は、このCocoonのタグクラウドをカスタマイズする手順を紹介したいと思います。
完成イメージ
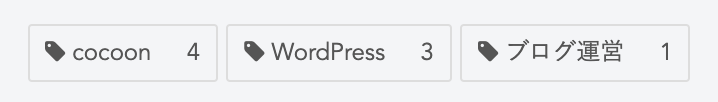
まずはデフォルトのタグのイメージはこちら。
before

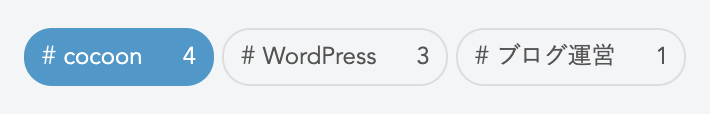
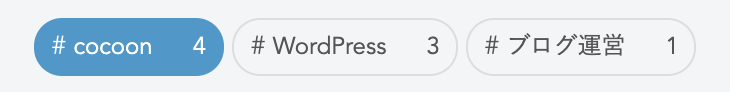
今回カスタマイズする完成イメージはこちら。
after

タグのアイコンを変更し、少し丸っぽくします。
さらに、マウスカーソルが当たると背景色とテキストの色が変わるようにしたいと思います。
アイコンをカスタマイズする手順
まずはアイコンをカスタマイズする方法を紹介します。
デフォルトではFontAwesomeが適用されています。
.fa-tag:before {
content: "\f02b";
}こちらをハッシュタグ「#」のアイコンに変更していきたいと思います。
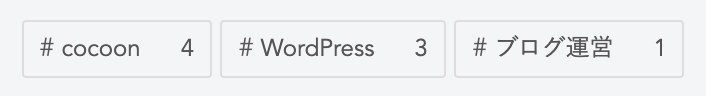
追加するCSSはこちら。
.fa-tag:before {
content: '#';
}完成イメージはこちら。

このCSSを追加するには「外観」→「カスタマイズ」→「追加CSS」の順番で登録して公開しましょう。
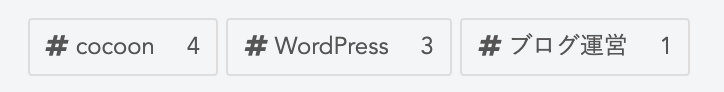
ハッシュタグ「#」のアイコンをFontAwesomeで変更する場合に追加するCSSはこちら。
.fa-tag:before {
content: '\f292';
}完成イメージはこちら。

FontAwesomeを使えばお好きなアイコンに変更できるので、こちらの公式ホームページから好きなアイコンを探してみてください。
課金しないと有料アイコンは使えないので、無料アイコンから選んでください。
ホバーした際のアニメーションをカスタマイズする手順
次に、マウスカーソルが当たった時のカスタマイズをしていきましょう。
追加するCSSはこちら。
.tagcloud a {
border-radius: 20px; /* 角を丸くする */
}
.tagcloud a:hover {
background-color: #3399cc; /* 背景色 */
color: #fff; /* テキストカラー */
border-color: #3399cc; /* ボーダー色 */
}完成イメージはこちら。

最初にご紹介したafterのイメージになりました。
これで、マウスカーソルが当たると背景色とテキストカラーが変わりますね。
背景色やテキストカラーはお好みの色に変更してみてください。
以上が、タグクラウドをカスタマイズする手順になります。
最後までご覧いただきありがとうございました。






コメント